Deploying a Ghost theme with GitHub actions

As of now, I am still running my custom Ghost theme, although I plan on changing it soon. (Edit: I did).
It’s open-source and available on GitHub at angristan/Casper-XYZ. I update it regularly and keep it synced with the original Casper theme.
A few months ago, the Ghost team came up with action-deploy-theme, an GitHub action to deploy a theme to a Ghost website automatically, right from GitHub!
I have been enjoying it for a while now, so let me share how it works.

This will work with any Ghost theme. The first step is to push it to a GitHub repo. It doesn’t matter if it’s public or not.
The action lives in .github/workflows/deploy-theme.yml:
name: Deploy Theme
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- uses: TryGhost/[email protected]
with:
api-url: ${{ secrets.GHOST_ADMIN_API_URL }}
api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}
theme-name: "casper-master"
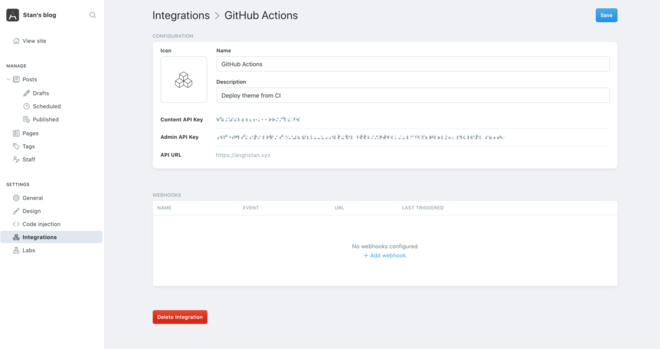
It uses the Ghost Admin API to interact with the website.
API keys are available after adding a custom integration:

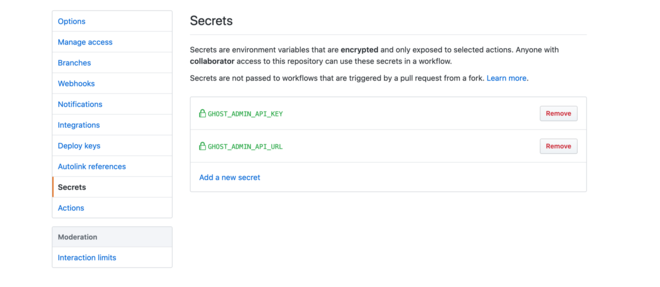
Once that’s done, we need to add these in the repo’s secrets:

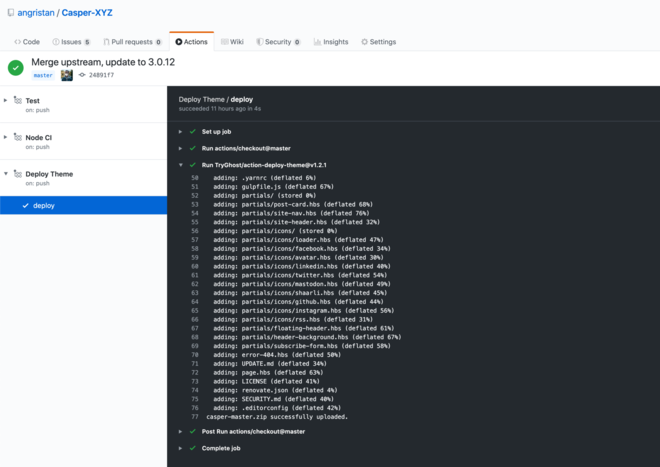
And now on, every commit to the master branch will deploy an updated version of the theme.

Once the action has successfully run, I usually check in the design settings of my blog to see if the theme has been updated, and then I clear the different cache systems I have in front of the blog.

I really enjoy this workflow. I don’t have to manually build and upload the theme anymore. 👏